1 EVA-Prinzip
Das EVA-Prinzip in der Datenverarbeitung beschreibt, wie sich ein Programm oder System verhält, das eine Eingabe, z.B. durch einen Benutzer in Form eines Mausklicks oder mit der Tastatur, bekommt. Die Daten aus der Eingabe werden dann Verarbeitet z.B. durch Berechnungen oder auch kompliziertere Programme, die du in späteren Kursen auch noch erstellen wirst. Damit der Benutzer das Ergebnis sieht, wird dann natürlich noch etwas angezeigt oder abgespielt: als Ausgabe.
Die Speicherung von Informationen gehört genau genommen nicht zur Verarbeitung, wir können es aber erstmal dazu zählen. Mit dem EVA-Prinzip lassen sich Abläufe in unseren Programmen besser strukturieren, damit wir den Überblick behalten.
2 Event-Attribute in HTML
Attribute in HTML-Elemente stehen im Start-Tag eines Elements. Ereignisse (englisch: Events) treten schon beim Laden der Seite ein, können aber auch vom Benutzer ausgelöst werden. Wenn es um Benutzereingaben geht, dann kann durch ein Event-Attribut (siehe https://www.w3schools.com/tags/ref_eventattributes.asp) unterschieden werden, welche Art von Interaktion vorliegt, z.B. Klick, Doppelklick, Auswahl, Eingabe,... Alle Event-Attribute beginnen mit on... und bekommen als Attributwerte JavaScript-Anweisungen z.B. Aufrufe von Funktionen. Das Verarbeiten dieser Events nennt man Event-Handling (deutsch "Ereignis-Verarbeitung"). Zu Funktionen, die auf Events reagieren, sagt man dann oft Event-Handler. Wenn du mehr zum Thema Event-Handling erfahren möchtest, findest du hier weitere Informationen: https://wiki.selfhtml.org/wiki/JavaScript/Tutorials/DOM/Ereignisverarbeitung
3 Funktionen in JavaScript
Funktionen sind Code-Teile, die einmal geschrieben und dann beliebig oft über ihren Namen aufgerufen werden können. Manche Funktionen müsst ihr dafür nicht mal selbst schreiben, z.B. alert() und prompt(). Die beiden bringt euer Browser schon mit. Sie gehören dem sog. window-Objekt. Diese speziellen Funktionen nennt man oft auch Methoden, folgen aber demselben Prinzip.
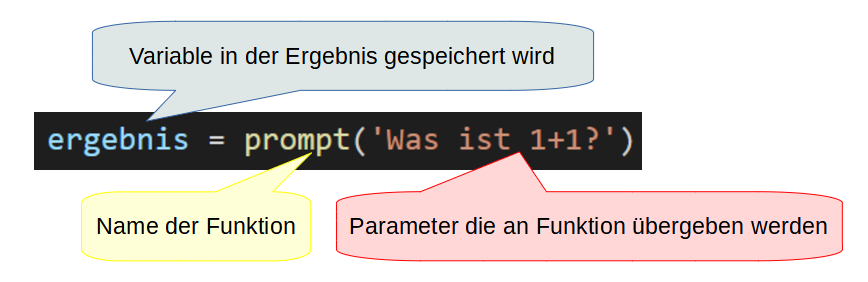
Aufruf einer Funktion
Eine Funktion kann mehrere Parameter haben, die dann in den Klammern hinter dem Namen der Funktion stehen. Bei alert() und prompt() wird hier der Text (ein sogenannter String oder deutsch Zeichenkette) übergeben, der dann angezeigt werden soll. Es gibt auch Funktionen, die keine Parameter benötigen, dann sind die Klammern hinter dem Namen leer. Eine Funktion kann genau einen Rückgabewert haben. Der ist das Ergebnis der Funktion. Bei prompt() ist das die Eingabe, die der Benutzer in das Eingabefeld des Dialogs gemacht hat. Natürlich brauchen Funktionen nicht zwingend ein Ergebnis z.B. bei alert().

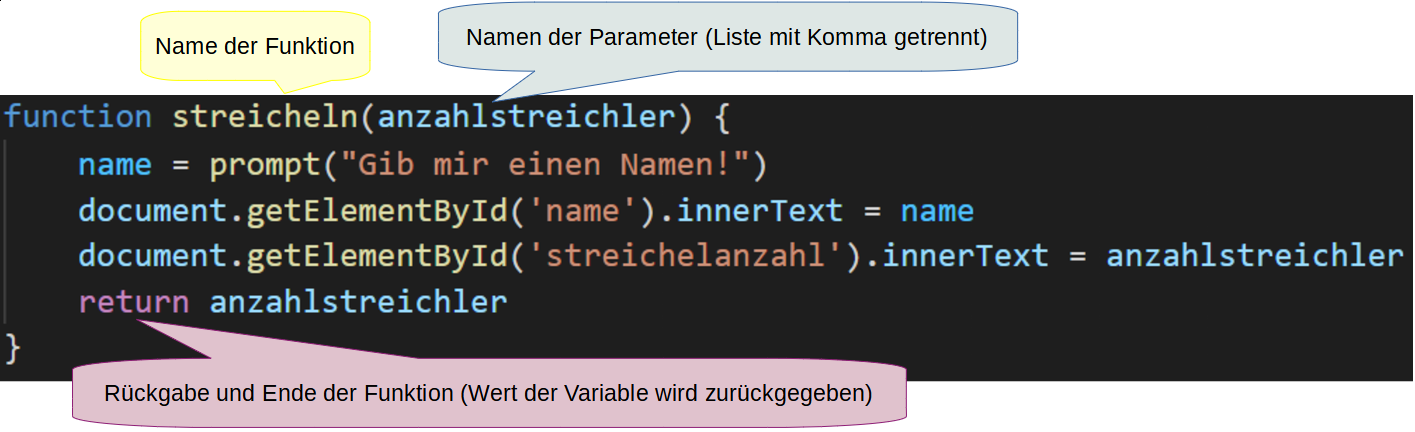
Definition einer Funktion
Eigene Funktionen kann man mit dem Schlüsselwort function, gefolgt vom Namen der Funktion definieren. Anschließend werden in runden Klammern ( ) die Parameter angegeben. Dann beginnt ein der Code-Block der Funktion, in den alle Anweisungen geschrieben werden, die beim Aufruf der Funktion ausgeführt werden sollen. Der Code-Block wird in geschweiften Klammern { } geschrieben. Sollte deine Funktion einen Rückgabewert haben, kannst du diesen mit dem Schlüsselwort return, gefolgt vom Wert der zurückgegeben werden soll. Das Schlüsselwort return beendet die Funktion sofort.

Achtung! Namen von Funktionen oder Variablen sollten keine Umlaute (ä, ü, ö, ß) oder spezielle Sonderzeichen enthalten. Sie sollten möglichst ausdrücken, was die Funktion macht oder was in der Variable gespeichert wird. Das erleichtert das Verständnis des Codes total.
4 Zusatzaufgaben
Sieh dir an wo die Grafiken für das Monster und für den Hintergrund liegen. Versuche beides durch andere Grafiken auszutauschen z.B. von https://opengameart.org/
Du kannst die Grafik deines Monsters auch mit JavaScript austauschen. Eine schöne Ausgabe in der Funktion fuettern wäre, wenn du die Grafik im Element mit der id 'monster' durch die des Monsters austauschst, auf dem es einen Keks frisst. Dazu musst du dir das HTML-Element über das DOM holen, wie in den vorherigen Beispielen. Wenn das HTML-Element ein <img> ist, dann hat das Objekt eine Eigenschaft src, der du den Pfad zu einem anderen Bild zuweisen kannst, sobald du das Monster gefüttert hast.
Irgendwann sollte deine Monster auch wieder fertig sein mit fressen. Es wäre also gut, die Grafik wieder in den Anfangszustand zurückzusetzen. Definiere dazu eine neue Funktion resetNormal, welche die Grafik auf die gleiche Art wie zuvor zurücktauscht. In fuettern kannst du dann im Verarbeitungsschritt eine Funktion deines Browsers nutzen, um nach einer gewissen Zeit die resetNormal Funktion aufzurufen. Die Funktion, die du dazu benötigst, heißt setTimeout( ) und erwartet den Namen deiner Funktion und einen Zeitwert in Millisekunden als Parameter. Infos zu setTimeout gibt es hier: https://wiki.selfhtml.org/wiki/JavaScript/Window/setTimeout
