1 ViewModel 2/2
Wie bereits erklärt, ist das ViewModel für die Logik zuständig und beinhaltet die Models, also die Daten.
Damit die View auf das ViewModel zugreifen kann, müssen wir im code-behind den DataContext angeben:
namespace DateiverwaltungPro.Views { /// /// Interaction logic for MainWindowView.xaml /// public partial class MainWindowView { public MainWindowView() { InitializeComponent(); DataContext = new MainWindowViewModel(); } }}
Aufgabe 1:
Erstelle ein Textbox Element über dem Nummernblock.
Aufgabe 2:
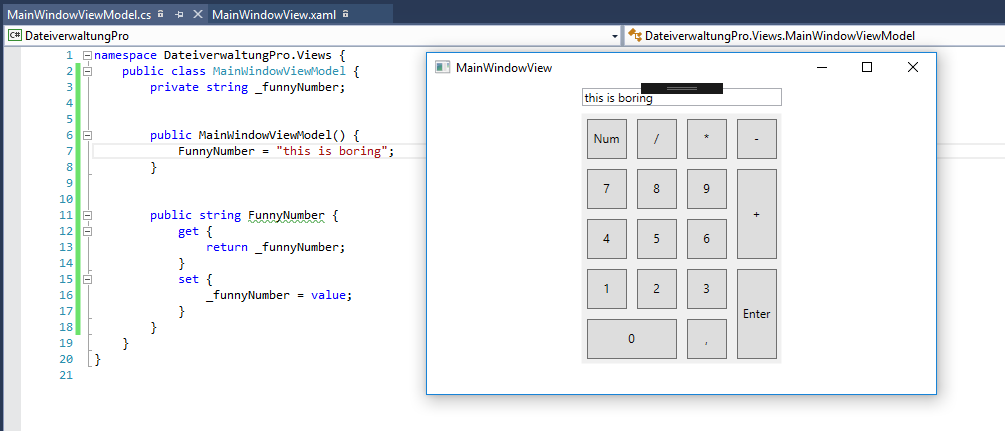
Erstelle in deinem ViewModel eine Property mit dem Namen FunnyNumber vom Typ string. Die Property soll ein Backing-Field haben.
Databinding
Um den Inhalt der Textbox an diese Property zu binden, verpassen wir ihr folgendes Attribut:
Text="{Binding FunnyNumber}"
Wenn du nun der Property im Konstruktor einen Wert zuweist und das Programm startest, solltest du den Text in der TextBox sehen können: