Aufgaben zu JavaScript
Hier findest du Aufgaben zu JavaScript. Wiederhole wichtige Grundlagen und lerne zentrale Konzepte!
- 1
JavaScript Grundlagen und Hintergründe
Welche der folgenden Sprachen ist keine interpretierte Programmiersprache?
JavaScript kann nur zur Entwicklung von Webseiten verwendet werden.
Was ist in Bezug auf JavaScript richtig?
Die Struktur des DOM (Document Object Model) ähnelt einem...
JavaScriptund HTML benötigen unbedingt einen CSS-Stylesheet für die Darstellung der Seite.
Welches der folgenden HTML-Elemente hat keinen Text, ist also ein Standalone-Element?
Welches Universalattribut darf nur in genau einem HTML-Element auf der Seite vorkommen?
Welcheder folgenden Sprachen ist eine keine interpretierte Programmiersprache?
JavaScript kann nur zur Entwicklung von Webseiten verwendet werden.
Was ist in Bezug auf JavaScript richtig?
Die Struktur des DOM (Document Object Model) ähnelt einem...
JavaScriptund HTML benötigen unbedingt einen CSS-Stylesheet für die Darstellung der Seite.
Welches der folgenden HTML-Elemente hat keinen Text, ist also ein Standalone-Element?
Welches Universalattribut darf nur in genau einem HTML-Element auf der Seite vorkommen?
- 2
Ergänze die passenden Fachbegriffe, Zeichen oder Ausdrücke.
Eine Variable wird verwendet, um Werte zu _______.
Wenn man bei der ____________ kein Signalwort vor den Namen der Variable schreibt,...
... dann entscheidet der ___________, um was für eine Art von Variable es sich handelt.
Globale Variablen werden mit dem Signalwort ___________ gekennzeichnet und ...
... sind ___________ verfügbar.
Lokale Variablen werden mit dem Signalwort ______ gekennzeichnet und ...
... sind _____________ verfügbar.
Konstanten werden mit dem Signalwort _________ gekennzeichnet und ...
... sind _________ verfügbar.
Einer Variable wird mit ______ ein Wert zugewiesen.
Ein Datentyp gibt an welche Art von Daten gespeichert werden. Bei den Datentypen werden primitive Datentypen wie Zeichenketten (_______), ...
... Zahlen (__________) oder ...
... Wahrheitswerte (________) unterschieden.
Es gibt aber auch einen komplexen Datentyp, dieser heißt _______.
Der Datentyp muss nicht angegeben werden, denn JavaScript ist eine ______________ Sprache.
Bei Zeichenketten kann man mit dem '+' Operator eine ___________ durchführen.
Bei Zahlen handelt es sich um eine Addition. Hier gibt es noch Kurzschreibweisen z.B. für das Inkrement von i mit _______.
Möchte man unterschiedliche Datentypen miteinander verrechnen oder verbinden, dann müssen diese davor entweder implizit oder explizit _______ werden.
- 3
Zeig was du kannst: EVA, Events, Funktionen
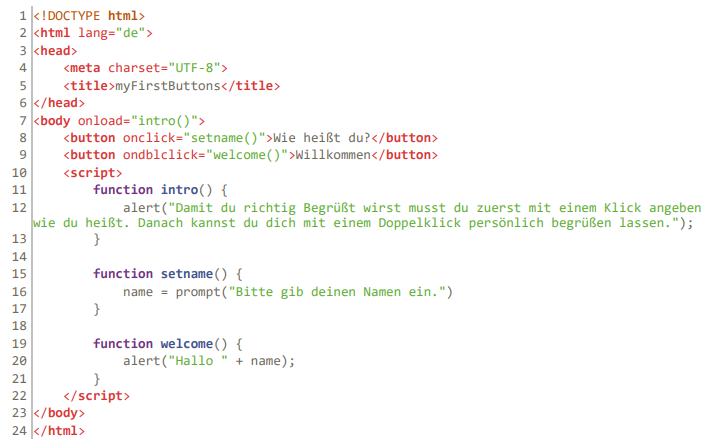
Erstelle eine neue HTML-Seite mit zwei Buttons mit den Inhalten "Wie heißt du?" und "Willkommen" sowie einem Script. Das Script besteht aus den drei Funktionen
intro(),setname()undwelcome()(Jeweils ohne Parameter und ohne Rückgabewert). Das Verhalten der Funktionen wird im Folgenden nach dem EVA-Prinzip beschrieben.Funktion:
intro()Eingabe: Seite wird geladen (onload)
Verarbeitung: Funktion
intro()wird aufgerufen und die Funktion alert mit dem Parameter "Damit du richtig Begrüßt wirst musst du zuerst mit einem Klick angeben wie du heißt. Danach kannst du dich mit einem Doppelklick persönlich begrüßen lassen." wird darin aufgerufen.Ausgabe: Dialogfenster mit Meldung (siehe Parameter) wird bei jedem Laden der Seite angezeigt. Test mit F5-Taste oder Aktualisierung des Browserfensters.
Funktion:
setname()Eingabe: Klick auf den Button mit dem Text "Wie heißt du?" (onclick).
Verarbeitung: Funktion
setname()wird aufgerufen und die Funktion prompt mit dem Parameter "Bitte gib deinen Namen ein." wird darin aufgerufen. Der Rückgabewert der Funktion prompt wird innamegespeichert.Ausgabe: Dialogfenster mit Meldung "Bitte gib deinen Namen ein." und Eingabefeld für den Benutzer wird angezeigt.
Funktion:
welcome()Eingabe: Doppelklick auf den Button mit dem Text "Willkommen" (ondbclick).
Verarbeitung: Funktion
welcome()wird aufgerufen und die Funktion alert mit dem Parameter "Hallo" + name wird darin aufgerufen.Ausgabe: Dialogfenster mit Meldung (siehe Parameter) wird angezeigt.
Dieses Werk steht unter der freien Lizenz
CC BY-SA 4.0 → Was bedeutet das?