1 Alles ist ein Objekt!
Bisher haben wir vor allem Variablen mit primitiven Datentypen wie String, Number oder Boolean verwendet. Die gespeicherten Daten und deren Struktur sind aber oft komplexer, stehen miteinander in Beziehungen usw.
Um das in einer Programmiersprache abzubilden, gibt es das Konzept der Objektorientierung, das vielen modernen Programmiersprachen zugrunde liegt.
Ohne zu tief in die Objektorientierung einzusteigen, kann man ganz grob zusammenfassen, dass es einen Datentyp Object in JavaScript gibt. Ein Object besteht aus Attributen (in denen wie bei Variablen Werte gespeichert werden können) und Methoden (die wie Funktionen ausgeführt werden können).
Ein Objekt wird auch in einer Variable gespeichert, wird also deklariert und initialisiert.
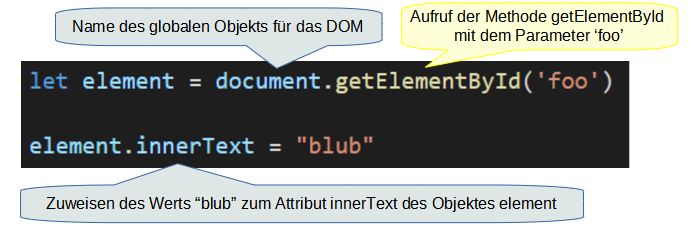
Auf die Attribute und Methoden eines Objekts kann mit dem Punktoperator hinter dem Namen des Objekts zugegriffen werden. Im Umgang mit dem Document Object Model (DOM) hast du das eigentlich bereits die ganze Zeit getan.

Weitere Informationen zum Thema Objekte findet ihr hier: https://wiki.selfhtml.org/wiki/JavaScript/Objekte/Eigenschaften_und_Methoden
2 Felder erstellen und beackern
Beim Wort „Feld“ kannst du dir ein Maisfeld oder ein Spielfeld (z.B. ein Schachbrett) vorstellen. Das hilft auch beim Verständnis eines Arrays. Bei einem Array (auf deutsch: Feld oder Anordnung) handelt es sich um ein Objekt, das mehrere zusammengehörige Werte in einer Art Liste gruppiert.
In JavaScript erkennt man Arrays meistens an der Verwendung von eckigen Klammern [].
let wochentage = ['Mi', 'Di', 'Mi', 'Do', 'Fr', 'Sa', 'Su']Jeder Wert im Array hat dabei eine Position, die durch den Index angegeben wird. In der Regel sind diese Indexpositionen nummeriert und beginnen mit der 0 als ersten Index.
Wenn du die Fehler im Array oben korrigieren willst, kannst du durch die Angabe des Index in eckigen Klammern hinter dem Variablennamen auf eine bestimmte Position des Arrays zugreifen.
wochentag[0] = 'Mo'
wochentag[6] = 'So'Mehr hilfreiche Informationen zu Arrays findest du hier: https://wiki.selfhtml.org/wiki/JavaScript/Array
3 Spiegel im Spiegel im Spiegel im Spiegel
Funktionen sind eine tolle Sache. Sie können immer wieder aufgerufen werden. Das macht den JavaScript-Code kürzer und erleichtert die Arbeit, z.B. kann man mit der Mitternachtsformel immer zuverlässig die Nullstellen einer quadratischen Funktion berechnen, sobald man a, b und c in die Formel einsetzt. Manche Taschenrechner bieten dafür sogar eine Funktion.
Eine Funktion kann sich aber auch selber aufrufen. Das nennt man Rekursion. So könnte man z.B. in einem Spiel so lange Würfeln bis man einen Pasch hat und sich die Anzahl der Versuche merken.
4 Und ist es Wahnsinn, so hat es doch Methode!
Da es sich bei einem Array um ein Objekt handelt, hat es neben der gespeicherten Liste von Daten auch noch sinnvolle Attribute (z.B. die Länge – length) und Methoden (z.B. Hinzufügen am Ende – push()). Eine sehr hilfreiche Methode, die du im Tutorial benötigst ist die forEach() Methode.
Sie erwartet als Parameter den Namen einer Funktion, die für jedes Element der im Array ausgeführt wird. Man spricht bei so einer Funktion von einer Callback-Funktion.
Die Callback-Funktion erhält jedes Mal drei neue Parameter. Als Erstes das Element selbst (oft item genannt), dann den Index des Elements und zum Schluss das Array selbst. Die Reihenfolge bleibt erhalten, die Callback-Funktion muss diese Parameter aber nicht verarbeiten.
