1 Übersicht
Inhalt des Kurses
Dieser Kurs erklärt alle Grundlagen zu dem Thema Bilder und geht im besonderen auf die Pixel- und Vektorgrafik ein.
Nach dem Kurs solltest du im Stande sein, die wesentlichen Unterschiede der Pixel- und Vektorgrafik zu erklären, sowie selbst Entscheidungen zu treffen, welches Bildformat sich wann am besten eignet.
Schwierigkeit des Kurses:
Einsteiger
Dauer des Kurses:
Die Bearbeitungszeit dieses Kurses dauert ca. 90 min
2 Entdecke den Unterschied
Im Alltag begegnen dir viele verschiedene Bilder mit den verschiedensten Motiven. Betrachte die beiden Bilder und überlege worin Sie sich unterscheiden:


3 Pixel
Beim Betrachten der beiden Bilder ist dir bestimmt direkt aufgefallen, dass das rechte Bild im Vergleich zum linken Bild unscharf wirkt. Es ist so nicht klar zu erkennen und irgendwie wirken die Kanten des Vogels nicht glatt, sondern haben kleine Zacken.
Im Grunde ist das aber zweimal genau dasselbe Bild. Warum sieht man also im rechten Bild Zacken und im linken keine? Die Antwort lautet: Wegen der Anzahl der Pixel!


Was ist ein Pixel?
Doch was sind eigentlich Pixel? Viele Bilder setzen sich aus einzelnen Punkten zusammen. Diese Bildpunkte nennt man auch Pixel. Ein Pixel hat dabei eine Farbe, zum Beispiel Grün, an genau einer Stelle im Bild. Viele Pixel zusammen ergeben dann ein Bild, die sogenannte Pixelgrafik.
4 Bild digitalisieren
Um zu verstehen wie ein Bild digitalisiert wird, versuche den Smiley rechts per Hand zu digitalisieren. Wie du bereits weißt, werden bei digitalen Bildern Pixel verwendet.
Drucke dir das unten abgebildete Gitter aus, oder zeichne es auf einem Block nach. Jedes einzelne Feld des Gitters soll dabei einen Pixel darstellen. Ist ein Kästchen größtenteils durch das Smiley bedeckt, male es schwarz an.
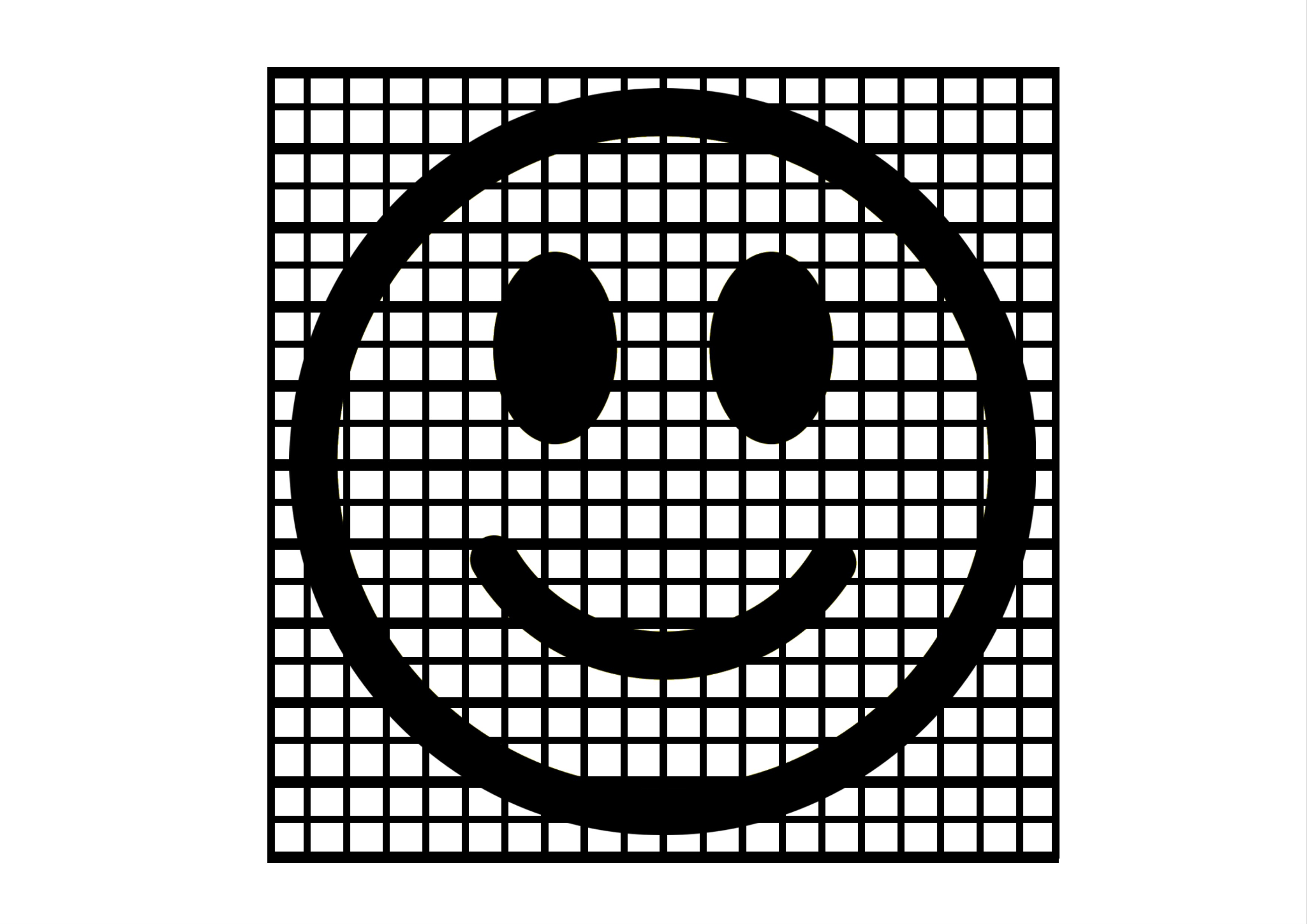
Unter dem Bild des Gitters kannst du dein Ergebnis dann vergleichen.

Gitter:

Hilfestellung:

5 Pixelgrafik
Eine Pixelgrafik setzt sich also aus vielen Pixeln zusammen. Doch was heißt das genau?
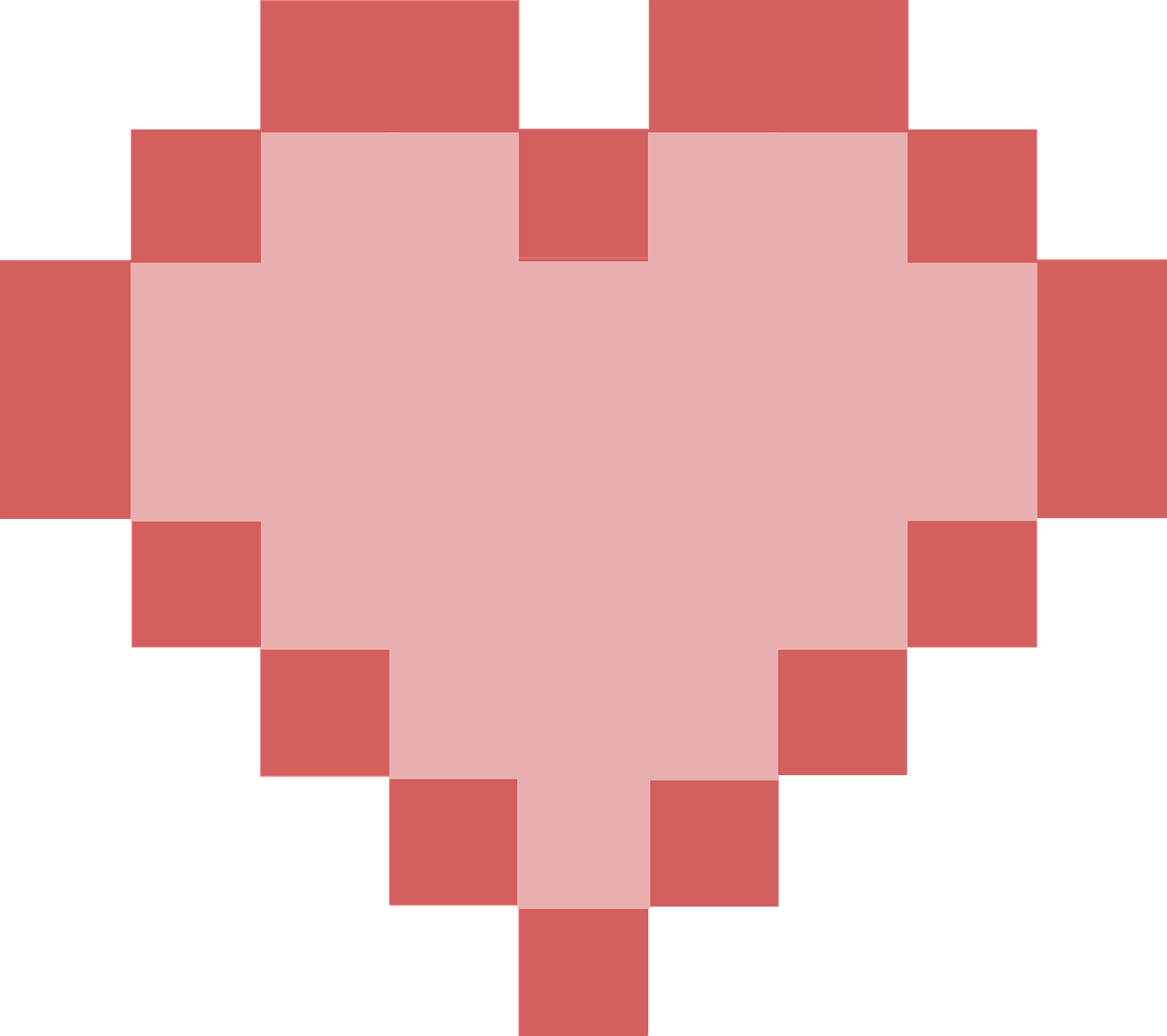
Rechts siehst du das Bild eines Herzens. Die einzelnen Pixel (Punkte), aus denen das Bild besteht, sind klar zu erkennen. Bestimmt hast du schon einmal unbewusst eine Pixelgrafik selbst gezeichnet. Wenn du zum Beispiel die einzelnen Kästchen von einem karierten Block ausmalst, erhältst du am Ende auch ein Gesamtbild aus deinen einzelnen Kästchen mit einer jeweiligen Farbe. Deine Blockkästchen sind sozusagen die Pixel.
Doch wie schaffst du es nun ein Bild von einem Kreis oder ähnlichem zu machen, dass dort eine glatte Linie zu erkennen ist?

Formen in Pixelgrafiken?
Die Antwort überrascht vielleicht, aber bei einer Pixelgrafik gibt es keine Formen wie Linien, Kreise, etc. Auf vielen Bildern mag es vielleicht so aussehen, als ob dort ein Kreis wäre, in Wirklichkeit sind es aber auch nur Pixel. Der "Trick" liegt darin, so viele Pixel in einem Bild zu verwenden, dass es für das menschliche Auge zum Beispiel rund wirkt. Komplizierte Bilder, wie zum Beispiel ein Foto einer Landschaft, benötigen also viele Pixel, um alle Details darzustellen.
Bilder, bei denen viele Details zu erkennen sind, haben eine hohe Bildauflösung.

6 Bild digitalisieren II
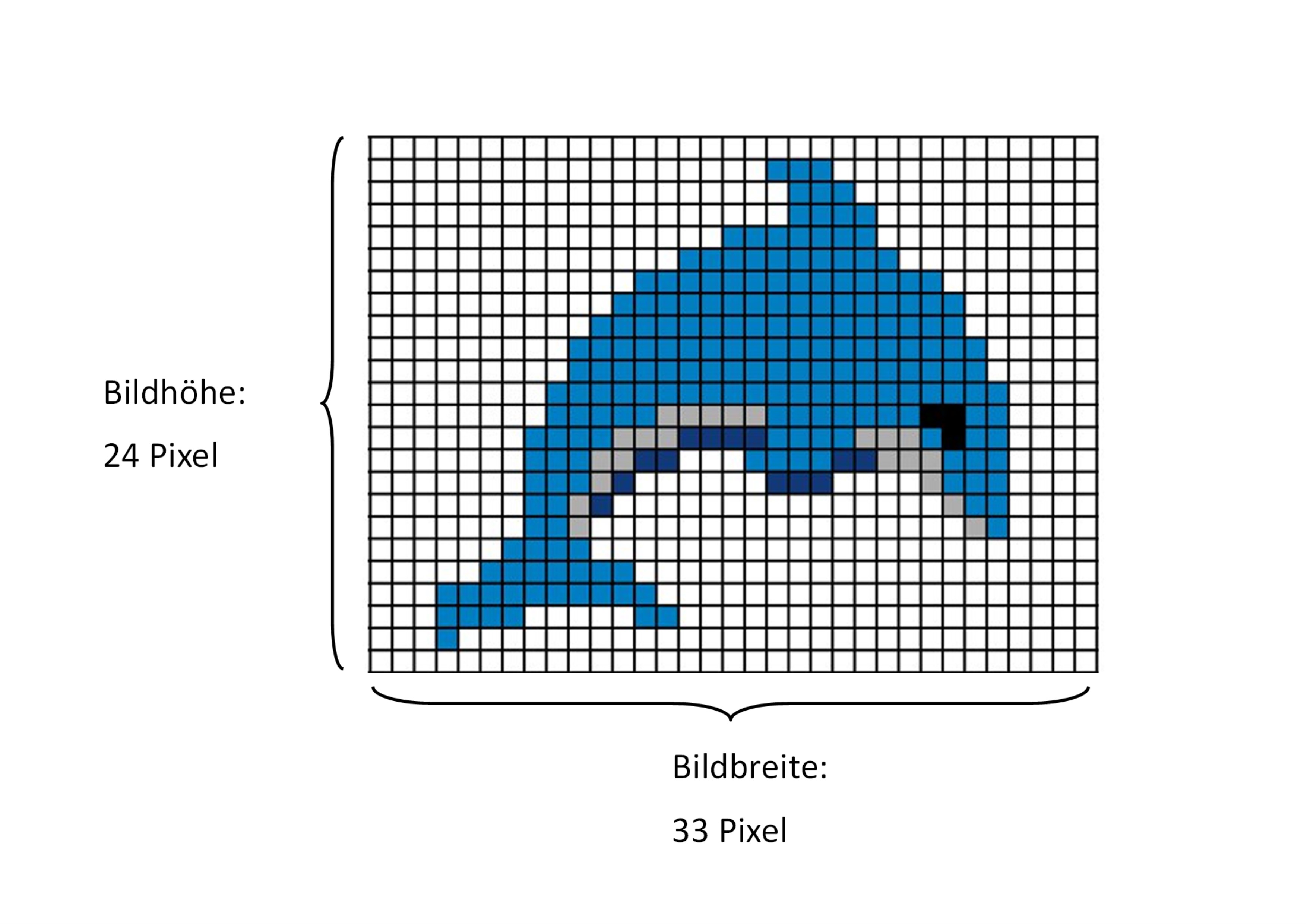
Versuche das Bild rechts wieder per Hand zu digitalisieren. Nutze jedoch diesmal das etwas feinere Gitter, welches hier abgebildet ist. Vergleiche im Anschluss wieder dein Ergebnis und überlege, was dir im Vergleich zu vorhin auffiel.

Gitter:

Hilfestellung:

7 Bildauflösung
In der Aufgabe zuvor hast du bereits gesehen, was für einen Einfluss die Anzahl der Pixel haben.
An der Dateigröße, also wie viel Speicher ein Bild benötigt, kann man nicht die Qualität eines Bildes erkennen. Möchtest du wissen, ob dein Bild beispielsweise auch für die Wiedergabe auf einem Beamer geeignet ist, betrachtest du die sogenannte Bildauflösung.
Die Bildauflösung einer Pixelgrafik gibt an, aus wie vielen Pixeln das Bild besteht. Möchtest du die Bildauflösung eines Bildes bestimmen, gibst du, an wie viel Pixel das Bild breit ist und wie viel Pixel das Bild hoch ist.
Bildauflösung = Breite Höhe
Das Bild rechts hat also eine Auflösung von Pixel.

Bekannte Bildauflösungen aus dem Alltag sind zum Beispiel:
HD ready: Pixel
FULL HD: Pixel
UHD (4k): Pixel
8 Dateiformate
Pixelgrafiken können in zahlreichen verschiedenen Dateiformaten abgespeichert werden. Dabei bieten die jeweiligen Dateiformate verschiedene Vor- und Nachteile und eignen sich so unterschiedlich gut für verschiedene Möglichkeiten.
Klicke auf die verschiedenen Dateinamen, um mehr über ihre Vor- und Nachteile zu erfahren.
9 Video-Zusammenfassung Pixelgrafik
Laden
10 Aufgaben zur Pixelgrafik
Laden
11 Entdecke die Besonderheit
Schaue dir nun dieses Bild genauer an. Fällt dir etwas auf?
Um das Bild besser betrachten zu können, klicke auf folgenden Link: Bild
Falls dir nichts auffällt, öffne doch einmal den Tipp.
Die Lösung findest du auf der nächsten Seite.

12 Vektorgrafik
Das Besondere an dem Bild ist, dass du es beliebig vergrößern kannst und es dennoch scharf und klar zu erkennen bleibt. Das Bild kann also keine Pixelgrafik sein, denn dann würdest du irgendwann die einzelnen Pixel sehen, wie du gerade gelernt hast.
Es ist eine Vektorgrafik.
Der große Vorteil einer Vektorgrafik ist, dass diese bei jedem Gerät die höchstmögliche Auflösung bietet.
Anders als bei der Pixelgrafik gibt es bei der Vektorgrafik keine einzelnen Punkte/Pixel, denen eine Farbe zugewiesen wird, sondern Bildbeschreibungen.

13 Bildbeschreibungen I
Bildbeschreibungen geben an, wie das Bild aufgebaut ist, das heißt aus welchen Objekten das Bild besteht. Beispiele für Objekte sind Kreise, Rechtecke, Linien, Elipsen,…
Zeichnest du beispielsweise einen Kreis als Vektorgrafik, gibst du seine verschiedenen Eigenschaften an. Diese sind sehr ähnlich wie bei einer Konstruktion auf einem Blatt Papier:
Eigenschaften des Kreis als Vektorgrafik:
Lage des Mittelpunkts
Radius
Linienstärke
Farbe
…

Damit du die Vektorgrafik danach als Bild anschauen kannst, werden alle Bildbeschreibungen berechnet. Einfach gesagt, werden alle Informationen aus der Vektorgrafikdatei Schritt für Schritt zu einem Bild umgewandelt, diesen Vorgang nennt man auch rendern.
14 Bildbeschreibungen II
Eine Vektorgrafik ist somit sehr mathematisch aufgebaut. Die genauen Angaben, wo welches Objekt liegt, ermöglichen dir, dass das Bild beliebig vergrößerbar ist.
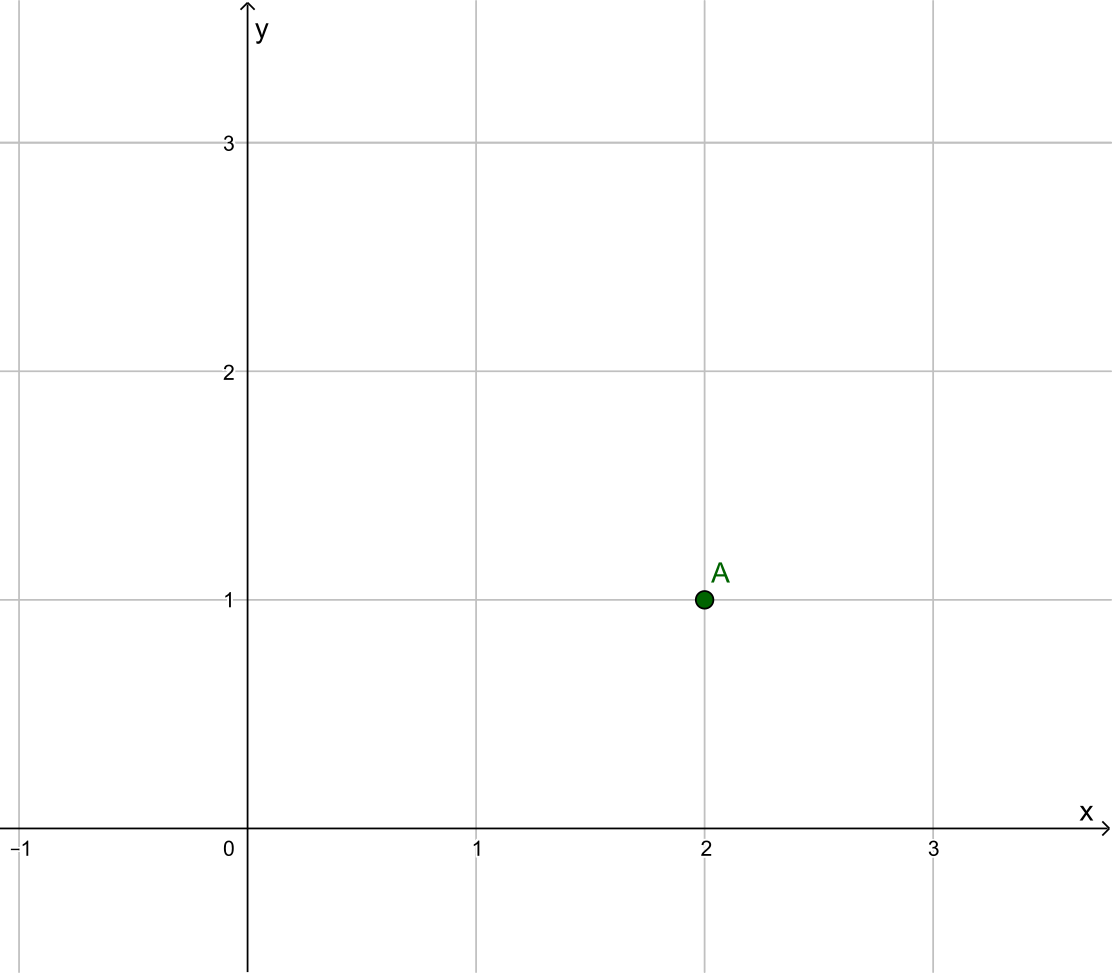
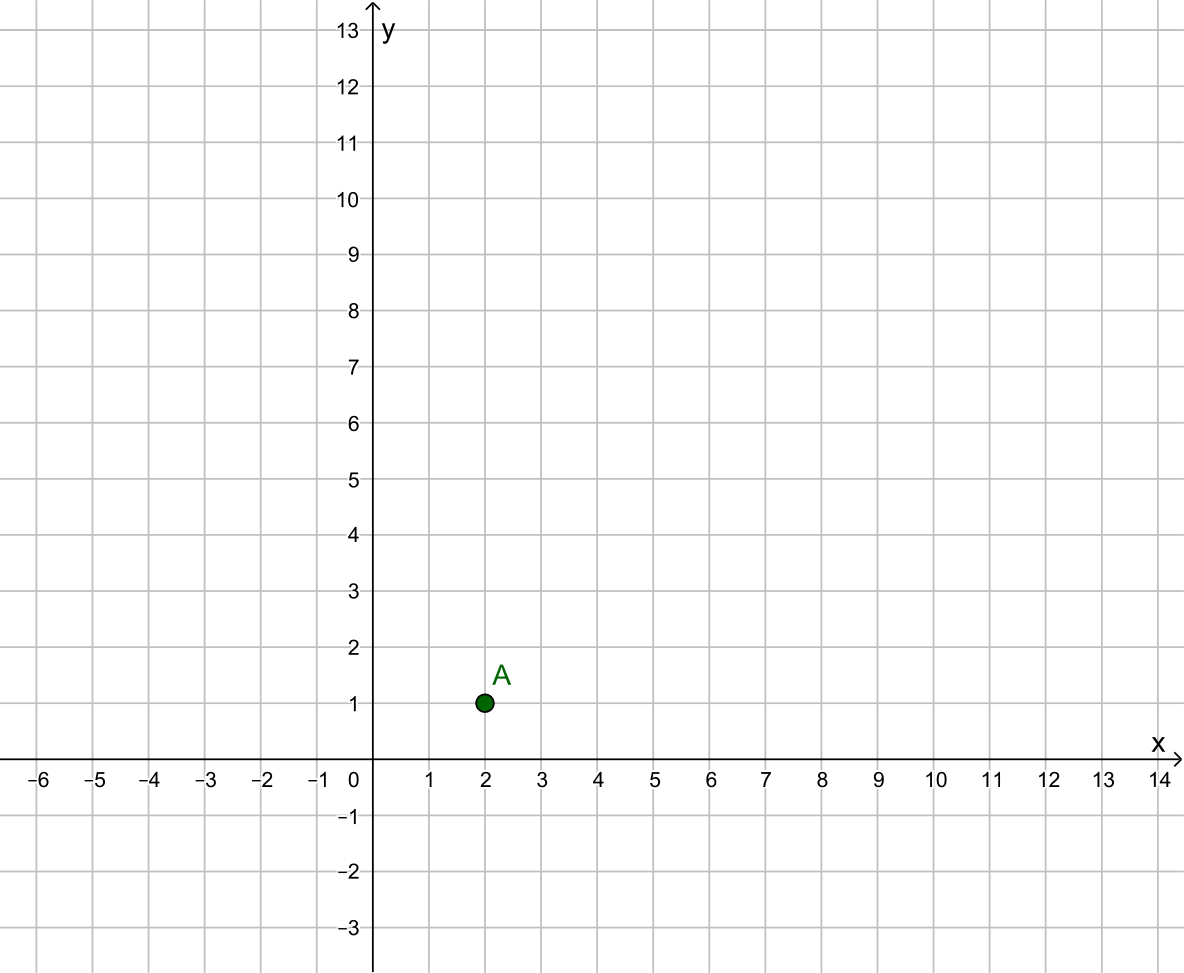
Das ist vergleichbar mit einem Koordinatensystem, durch die exakten Koordinaten eines Punktes, kannst du diesen sowohl in einem Koordinatensystem, welches hohe Werte darstellt, als auch in einem welches nur niedrige Werte darstellt, finden und exakt darstellen.
Beispiel für den Punkt :


Um ein Gespür zu bekommen, wie solche Bildbeschreibungen funktionieren, versuche doch einmal, einem Freund zu erklären wie er das rechte Bild malen soll ohne es zu sehen. Du wirst schnell merken, wie wichtig es ist alle Eigenschaften der jeweiligen Körper zu beschreiben.
Falls du es gleich alleine testen möchtest, schreibe dir erst eine Anleitung und versuche im Anschluss selbst nach dieser zu zeichnen. Überlege dir, ob deine Anleitung gut genug war oder ob du doch nicht alles zeichnen konntest.

15 Vektorgrafik erstellen
Eine Vektorgrafik muss durch eigens dafür geeignete Programme am Computer selbst gezeichnet werden. Hierfür gibt es neben kostenpflichtigen Möglichkeiten wie Adobe Illustrator und Sketch, auch das sehr gute kostenlose Programm Inkscape. Ebenso kostenlos und sehr leicht zu bedienen ist das Programm LibreOffice Draw. In den Programmen, kannst du verschiedene Formen zeichnen, aus denen sich dann deine fertige Vektorgrafik zusammensetzt.
Anders als bei der Pixelgrafik gibt es keine Kamera, welche dir eine Vektorgrafik fotografiert. Du müsstest die Pixelgrafik einmal komplett nachzeichnen.
Dateitypen
Wie auch bei der Pixelgrafik, kannst du eine Vektorgrafik mit den verschiedensten Dateitypen erzeugen. Der Vorteil von allen Dateitypen gegenüber den Dateitypen der Pixelgrafik ist, dass sie deutlich weniger Speicherplatz als Pixelgrafiken benötigen.
Bekannte Dateiformate sind:
.ai (Eigenes Format von Adobe Illustrator)
.ps
.pdf (Hauptsächlich genutzt für den Druck)
.svg (Hauptsächlich genutzt für Bilder auf Websites)
16 Video-Zusammenfassung Vektorgrafik
Laden
17 Aufgaben zur Vektorgrafik
Laden
18 Vektor- vs. Pixelgrafik I
Nachdem du nun die Pixel- und Vektorgrafik kennen gelernt hast, ist es nun noch wichtig die hauptsächlichen Vor- und Nachteile zu verstehen.
Direkter Vergleich der Skalierbarkeit (Vergrößern und Verkleinern):
Ein Schneemann auf dem Bild soll vergrößtert werden. Die Pixelgrafik liefert ein schlechtes Ergebnis, da du irgendwann die einzelnen Pixel erkennst.
Pixelgrafik | Vektorgrafik | |
|---|---|---|
Original |  |  |
Vergrößert |  |  |
Weitere Vor- und Nachteile findest du auf der nächsten Seite.
19 Vektor- vs. Pixelgrafik II
Weitere Vor- und Nachteile der Vektor- und Pixelgrafik in der Übersicht:
Pixelgrafik
Vorteile:
Leichtes Speichern von detailreichen Bildern, wie zum Beispiel Fotos: Anders als bei der Vektorgrafik, haben die einzelnen Pixel nur den richtigen Farbwert und brauchen nicht komplexe Informationen über die Form und Lage einzelner Objekte wie bei der Vektorgrafik.
Weite Verbereitung von Pixelgrafiken: Formate wie zum Beispiel JPEG und PNG sind quasi bei jedem bekannt und werden von Smartphones und Kameras genutzt. Vektorgrafiken können zum Teil Schwierigkeiten beim Öffnen machen, falls nicht die nötige Software installiert ist.
Bearbeitung jedes einzelnen Bildpunktes/Pixels möglich: Bearbeitest du eine Pixelgrafik, kannst du beispielsweise von jedem einzelnen Pixel die Farbe ändern. So lassen sich leicht Änderungen vornehmen. Bei einer Vektorgrafik musst du immer ein ganzes Objekt bearbeiten.
Vektorgrafik
Vorteile:
Geringe Dateigröße: Die Datei einer Vektorgrafik besteht nur aus Bildbeschreibungen, also wo die Objekte liegen. Dies macht die Datei deutlich kleiner als eine Pixelgrafik, wo jeder Farbwert eines Pixels gespeichert werden muss.
Leichtere Umwandlung von Vektorgrafik zu Pixelgrafik: Benutzt du ein Programm wie beispielsweise Inkscape zum Erstellen einer Vektorgrafik, hast du direkt die Möglichkeit die Vektorgrafik als Pixelgrafik zu exportieren.
Einfaches Verändern von Objekte im Nachhinein: Dadurch dass in einer Vektorgrafik die Objekte einzeln gespeichert sind, kannst du an ihnen leicht Veränderungen vornehmen.
20 Vektor- vs. Pixelgrafik III
Pixelgrafik
Nachteile:
Viel Speicherplatz für Bilder: Speichert man eine Pixelgrafik ab, müssen die Informationen zu jedem einzelnem Pixel gespeichert werden. Besonders bei sehr großen Bildern bedeutet das eine große Dateigröße.
Sehr schwierige nachträgliche Umwandlung in eine Vektorgrafik: Möchtest du eine Pixelgrafik nachträglich in eine Vektorgrafik umwandeln, müsstest du alle Inhalte der Pixelgrafik mit verschiedenen Formen darstellen. Dies exakt aus einzelen Pixeln zu schaffen ist sehr schwierig und aufwendig.
Vektorgrafik
Nachteile:
Schlechte Darstellbarkeit von detailreichen Bilder: Da eine Vektorgrafik nur aus Formen besteht, ist es oft schwierig Bilder mit vielen Details, wie zum Beispiel Fotos, richtig darzustellen.
Notwendigkeit des Renderns des Bilds: Die Bildbeschreibungen einer Vektorgrafik müssen erst "übersetzt" werden, um dargestellt werden zu können.
Kompliziertere Bearbeitung: Eine nachträgliche Bearbeitung betrifft immer ganze Formen. Möchtest du zum Beispiel nur einen kleinen Fleck beseitigen, musst du anders als bei der Pixelgrafik am ganzen Objekt arbeiten.
Nicht umfassende Unterstützung von Vektorgrafiken: Viele Programme unterstützen keine Vektorgrafiken. Es kann also sein, dass du dein Lieblings-Bildbearbeitungsprogramm nicht verwenden kannst.
21 Aufgaben Vektor- vs. Pixelgrafik
Laden
Laden
Laden
22 Zusammenfassung
Welches Bildformat, ob Pixel- oder Vektorgrafik, das bessere ist kann allgemein nicht beantwortet werden. Beide Formate haben ihre Vor- und Nachteile und eignen sich so für verschiedene Bereiche besser oder schlechter.
Wichtig ist aber, genau diese Unterschiede zu kennen und somit selbst die Wahl treffen zu können, welches Format für deinen Zweck das bessere ist.
Nach der Absolvierung dieses Kurses solltest du nun in der Lage sein, diese Entscheidung zu treffen.
