Aufgaben zur Informationsdarstellung mit Grafikdokumenten
- 1
Sollte man das Bild als Pixelgrafik oder Vektorgrafik speichern?
- 2
Was sind Vorteile von Vektorgrafiken gegenüber Pixelgrafiken?
- 3
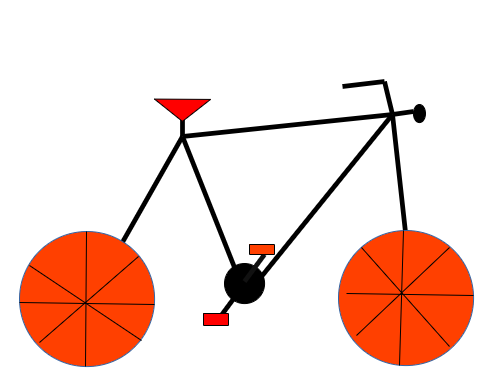
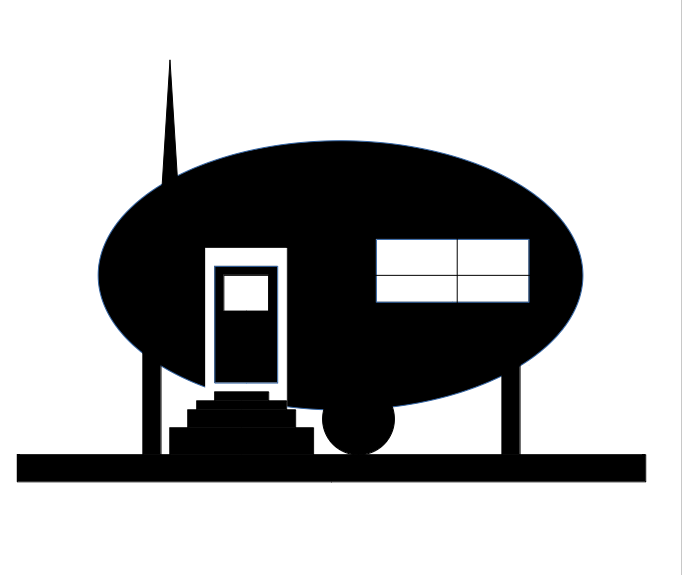
Die folgenden Vektorgrafiken bestehen nur aus den Grundformen Linie, Ellipse, Rechteck und Dreieck.
Beschreibe jeweils, wie die Grundformen kombiniert werden müssen, um diese Grafiken zu erzeugen.
Versuche sie selbst nachzubauen.
- 4
Das hier ist der Inhalt einer svg-Datei.
<?xml version="1.0" encoding="UTF-8"?> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="350px" height="230px"> <rect fill="blue" x="0" y="0" width="350" height="230" /> <circle fill= "red" cx="175" cy="115" r="115" /> <rect fill="black" x="125" y="65" width="100" height="100" /> </svg>Nimm ein Blatt Papier und zeichne deine Vermutung, wie das Bild aussieht, wenn der Computer es rendert.
Speichere den Code als eine Datei mit der Endung .svg und öffne sie - zum Beispiel in einem Browser. Überprüfe damit dein Ergebnis aus der Aufgabe a.
Dieses Werk steht unter der freien Lizenz
CC BY-SA 4.0 → Was bedeutet das?