Eine sinnvolle Überschriftenstruktur, sowie Hervorhebungen in Texten
wirken sich positiv auf die Lernleistung aus
reduzieren die kognitive Belastung und
steigern sogar die Motivation.
Insgesamt geht es darum, Lernende bei ihrer Organisation von Information zu entlasten. Dazu stellen wir in diesem Artikel einige Prinzipien vor.

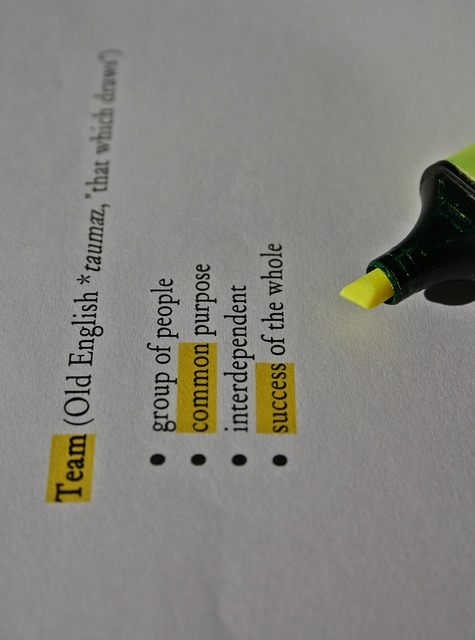
Schlüsselbegriffe zu markieren, strukturiert Informationen und macht sie leichter zu verarbeiten.
Hervorhebungen im Text
Die Textbearbeitungsoptionen des Editors erlauben es uns, Text
fettgedruckt darzustellen,
kursiv zu schreiben,
Farben zu verwenden,
oder Aufzählungen zu verwenden.
So lässt sich Text, der wesentliche Informationen enthält, hervorheben und strukturieren. Darüber hinaus erscheint die Textlast nicht zu hoch.

Farbige Markierungen sind besonders wirksam, müssen aber sparsam eingesetzt werden.
Zu viele Hervorhebungen oder willkürlich gewählte Farben können die kognitive Belastung für Leserinnen und Leser erhöhen. Setze sie gezielt und sparsam ein.
Verknüpft mit Visualisierungen
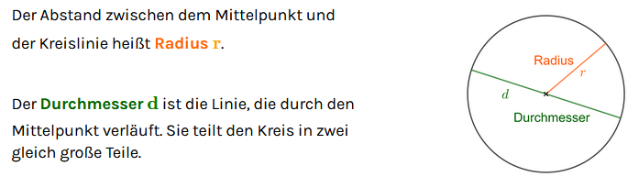
Hervorhebungen können sehr gut ergänzend zu Visualisierungen verwendet werden. Eine einheitliche Farbensprache ist dabei sehr wichtig.

Beispiel für eine gute Farbensprache.
Überschriften
Überschriftenstruktur
Serlo - Inhalte werden durch H1 -, H2 - und H3 - Überschriften gegliedert. Dabei ist:
H1: Die Artikelüberschrift
H2: Für Abschnitte
H3: Für Unterabschnitte, wie einzelne Beispiele o. Ä.
Gute Überschriften
Es ist sinnvoll für Lernende Sinnabschnitte zu bilden und sie durch Überschriften zu strukturieren. Eine gute Überschriftenstruktur:
Lässt keine Überschriftengröße aus
Verwendet Überschriften mit konkretem Inhalt:

Überschriften sollten eine Vorstellung davon geben, was im nachfolgenden Abschnitt passiert.
