Gut gewählte Bilder und Grafiken machen deinen Lerninhalt schöner, ansprechender und bei richtigem Einsatz auch didaktisch wertvoller.
In dieser Hilfeseite erfährst du daher
Bilder auf serlo.org einbinden
Erst einmal ganz praktisch: Auf Serlo kannst du Bilder und Grafiken im Editor entweder in voller Breite oder rechts neben einem Text einbinden. Wie das genau funktioniert, erfährst du in unserer Anleitung zum Editor.
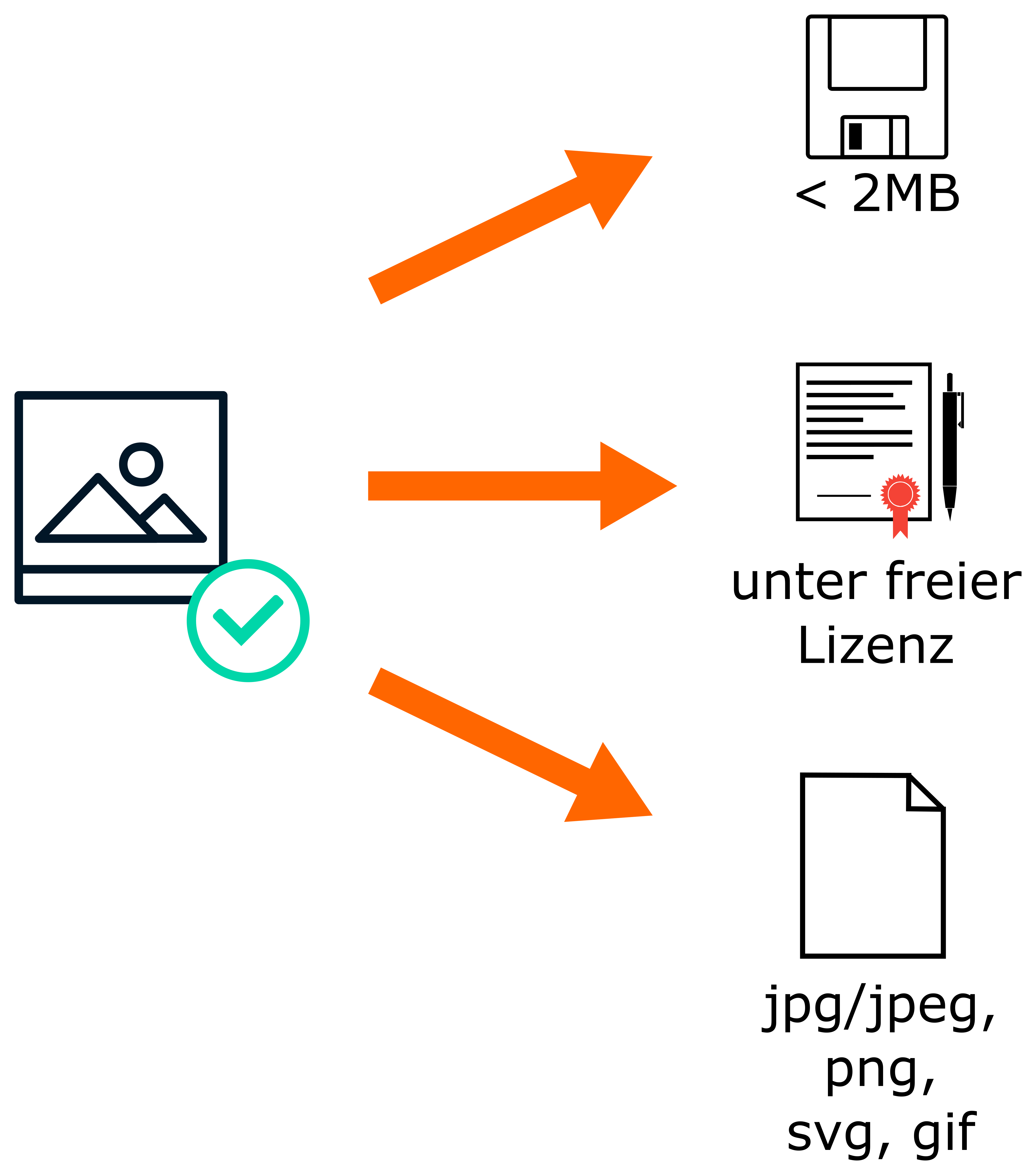
Um ein Bild einbinden zu können, muss es
kleiner als 2 MB sein
unter einer freien Lizenz stehen und
eines der folgenden Dateiformate haben: JPEG, PNG, SVG oder GIF.
Wie du frei lizensierte Bilder findest, erklären wir weiter unten.

Nun weißt du, welche Bilder man auf serlo.org einbinden kann.
Aber was macht ein wirklich gutes Bild aus?
Inhaltlicher oder optischer Mehrwert: Eigentlich klar, aber wichtig!
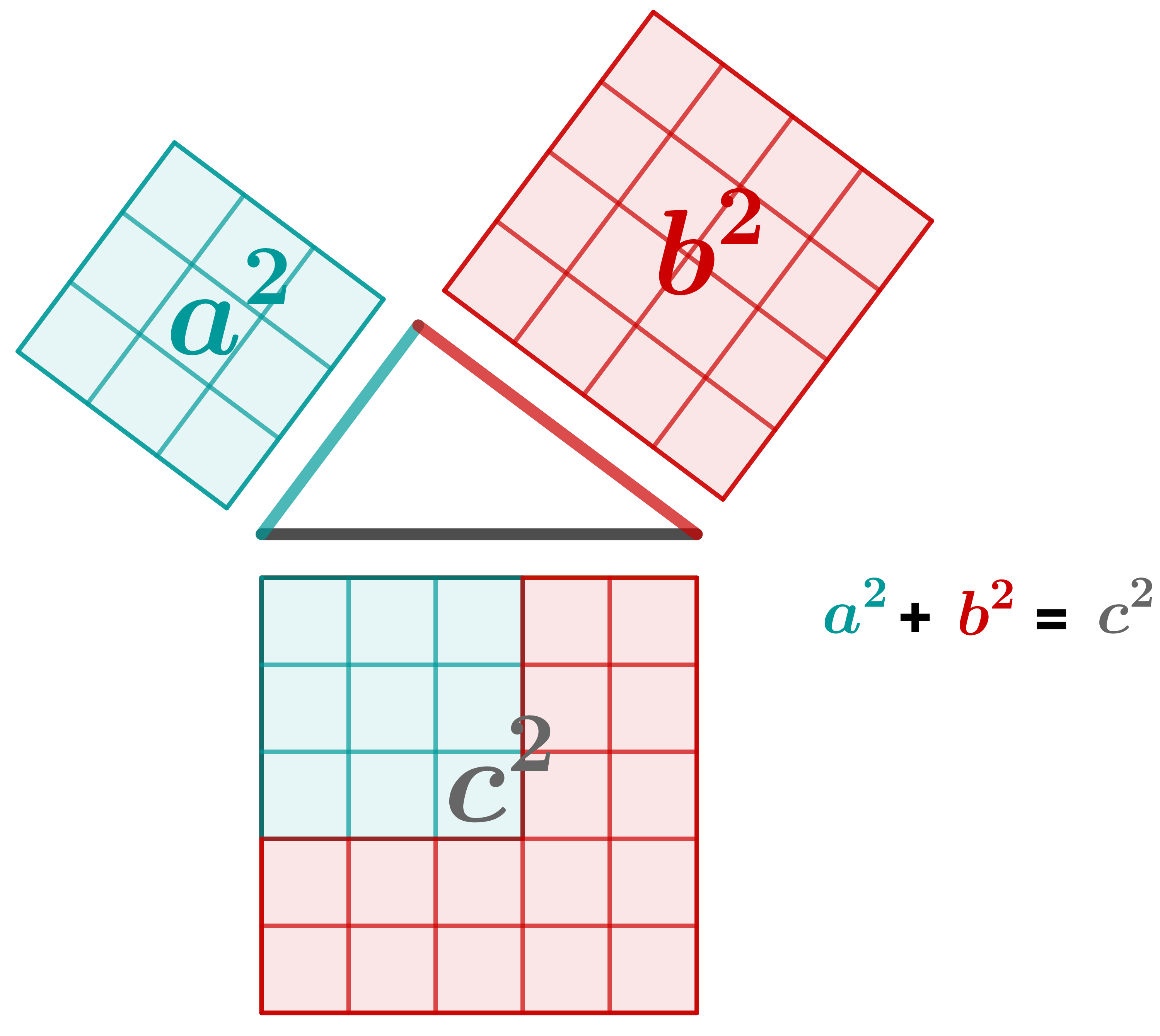
So sieht zum Beispiel ein gutes Bild zum Satz des Pythagoras aus:
es ist inhaltlich korrekt
verdeutlicht die Flächengleichheit der jeweiligen Quadrate
arbeitet mit Farben
So kann es helfen, Schüler*innen den Satz des Pythagoras besser zu erklären.

Gute Lesbarkeit: Damit deine Bilder und Grafiken auch auf kleineren Bildschirmen gut zu erkennen sind, achte darauf, dass das Ergebnis nicht so wie in unserem Negativbeispiel aussieht.
Auf das Wesentliche beschränkt: Mehr ist nicht immer besser. Dem Prinzip der didaktischen Reduktion folgend: So viel wie nötig, so wenig wie möglich.
Keine Werbung: Auf Serlo haben Markenhinweise nichts zu suchen. Im Spoiler findest du dazu leckere Ritter, aber kein Musterbeispiel einer Grafik.
Bilder und Grafiken suchen
Nicht alle Bilder, die du online finden kannst, darfst du auf serlo.org hochladen. Hierbei muss immer die Lizenz der Bilder beachtet und Quellen korrekt genannt werden.
Mit einer Suchmaschine kannst du jedoch recht einfach Bilder mit einer freien Lizenz finden. Egal, ob du Google oder Ecosia benutzst, die Sucheinstellungen sind sehr ähnlich.
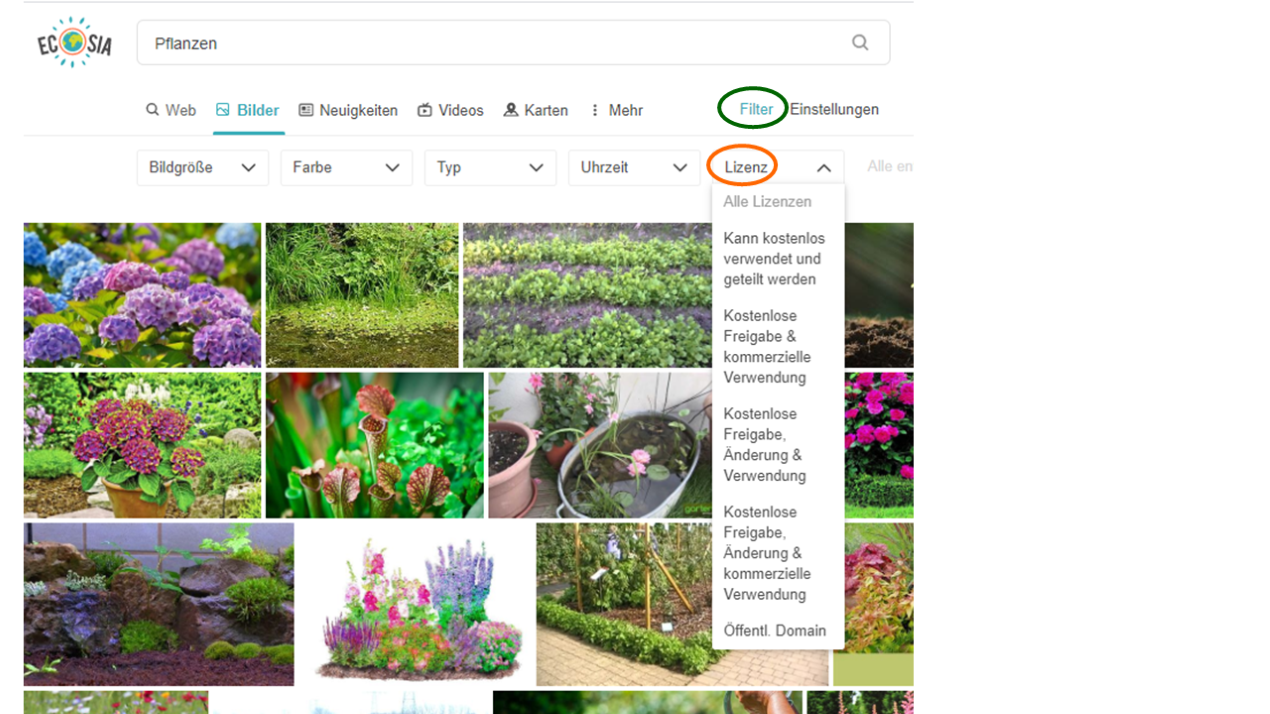
Such den Begriff, zu dem du ein Bild benötigst und gehe zur Rubrik “Bilder”. Dort kannst du auf Ecosia über Filter > Lizenz bzw. auf Google Suchfilter > Nutzungsrechte nur die Bilder anzeigen lassen, die auf serlo.org benutzt werden können.

Nun hast du verschiedene Lizenzen zur Auswahl. Wähle am Besten
kann kostenlos verwendet und geteilt werden oder
kostenlose Freigabe, Änderung & Verwendung, wenn du das Bild noch verändern möchtest
(In der Google Suche: zur Wiederverwendung gekennzeichnet bzw. zur Wiederverwendung mit Veränderung gekennzeichnet)
Lade das Bild nun herunter und dann ist es auch schon bereit auf serlo.org hochgeladen zu werden!
Bildquellen richtig angeben
Um eine Bildquelle richtig anzugeben, musst du folgende Fragen beantworten können:
Wer ist der Urheber? Nenne den Namen und verlinke, falls möglich, auch auf den Urheber.
Welche Lizenz hat das Bild? Verlinke den Lizenztext dazu.
Woher hast du das Bild? Verlinke hier die Seite, von der du das Bild heruntergeladen hast.
Setze die Verlinkungen in den Quellenangaben unter dem Artikel. So sieht sowas dann beispielsweise aus: Quelle: Cooper, CC BY-SA 3.0, Wikimedia
Vergiss nicht das Bild im Alternativtext in den Einstellungen zu beschreiben.
Bilder und Grafiken erstellen
Oft kann man Bilder und Grafiken nicht so einfach im Internet finden und muss sie selbst erstellen.
Selbsterstellte Bilder und Grafiken, die du auf serlo.org hochlädst, stehen automatisch unter einer cc-by-sa Lizenz so wie alle unsere Inhalte. Wenn diese Bilder und Grafiken geteilt werden, wird serlo.org als Quelle angegeben.
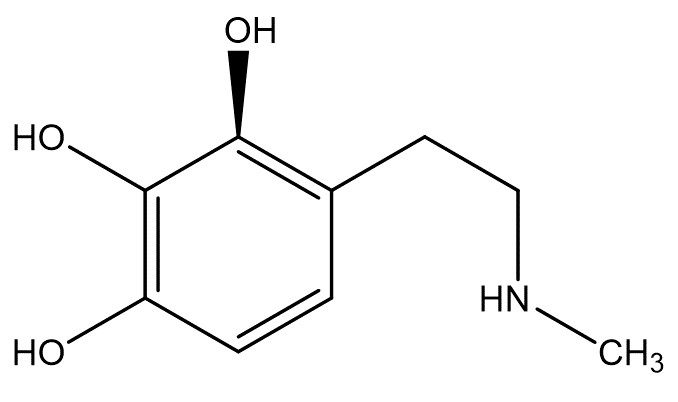
Auch bei selbst erstellten Bildern und Grafiken ist es gut, wenn du kenntlich machst, dass die Grafik selbst erstellt ist. Notiere dafür unter dem Bild “eigene Darstellung” oder etwas Vergleichbares. Das sieht dann zum Beispiel so aus:

Abbildung selbst erstellt
Methoden und Programme, um Bilder und Grafiken zu erstellen
Bilder verändern
Manchmal ist es nötig die Speichergröße eines Bilds zu verändern oder man möchte einzelne Teile eines Bildes hervorheben, z.B. durch Beschriftungen oder Pfeile. Auch wenn du eine Bildcollage erstellen willst oder Bilder zuschneiden möchtest, brauchst du Bildbearbeitungsprogramme.
Für diese Fälle kannst du entweder so gut wie jedes der obigen Programme benutzen oder du nutzt, was bereits auf deinem Computer vorinstalliert ist. Fast jeder Rechner hat ein Programm installiert, um Bilder anzusehen und auch zu bearbeiten. Oft hat das Programm keinen festen Namen. Um es zu nutzen, mache einen Rechtsklick auf das zu bearbeitende Bild und wähle "Öffne mit" aus. Dann sollte es z.B. unter "Bild bearbeiten" oder "Ausschneiden und Skizzieren" oder "Fotos" oder unter einem anderen Namen als eines der Auswahlmäglichkeiten erscheinen.
Der Funktionsumfang ist unterschiedlich groß, aber reicht meist für einfache Bearbeitungen.
Für den Export von Bildern können sich auch Screenshots anbieten. Wie du diese erstellst ist von PC zu PC unterschiedlich.
Serlo-Farben
Damit serlo.org trotz der großen Anzahl an Autor*innen in unserer Community möglichst einheitlich aussieht, wäre es schön, wenn du in deinen Grafiken die Farben aus der folgenden Tabelle nutzen könntest.
Farbe | RGB-Farbcode | Hexcode | |
|---|---|---|---|
 | orange | (255,102,0) | ff6600 |
 | rot | (204,0,0) | cc0000 |
 | lila | (102,0,153) | 660099 |
 | türkis | (0,153,153) | 009999 |
 | grün | (0,100,0) | 006400 |
