1 Übersicht
Inhalt des Kurses
In diesem Kurs lernst du, wie du deine eigene Webseite erstellst und worauf du dabei achten solltest.
Vorkenntnisse
Für diesen Kurs sind Grundkenntnisse im Umgang mit Dateien notwendig.
Programme
Das Programm Visual Studio Code kann dir beim Erstellen deiner Webseite helfen und wird auch in diesem Kurs als Beispiel hergenommen.
Kursdauer
~90 min
2 Meine erste Webseite
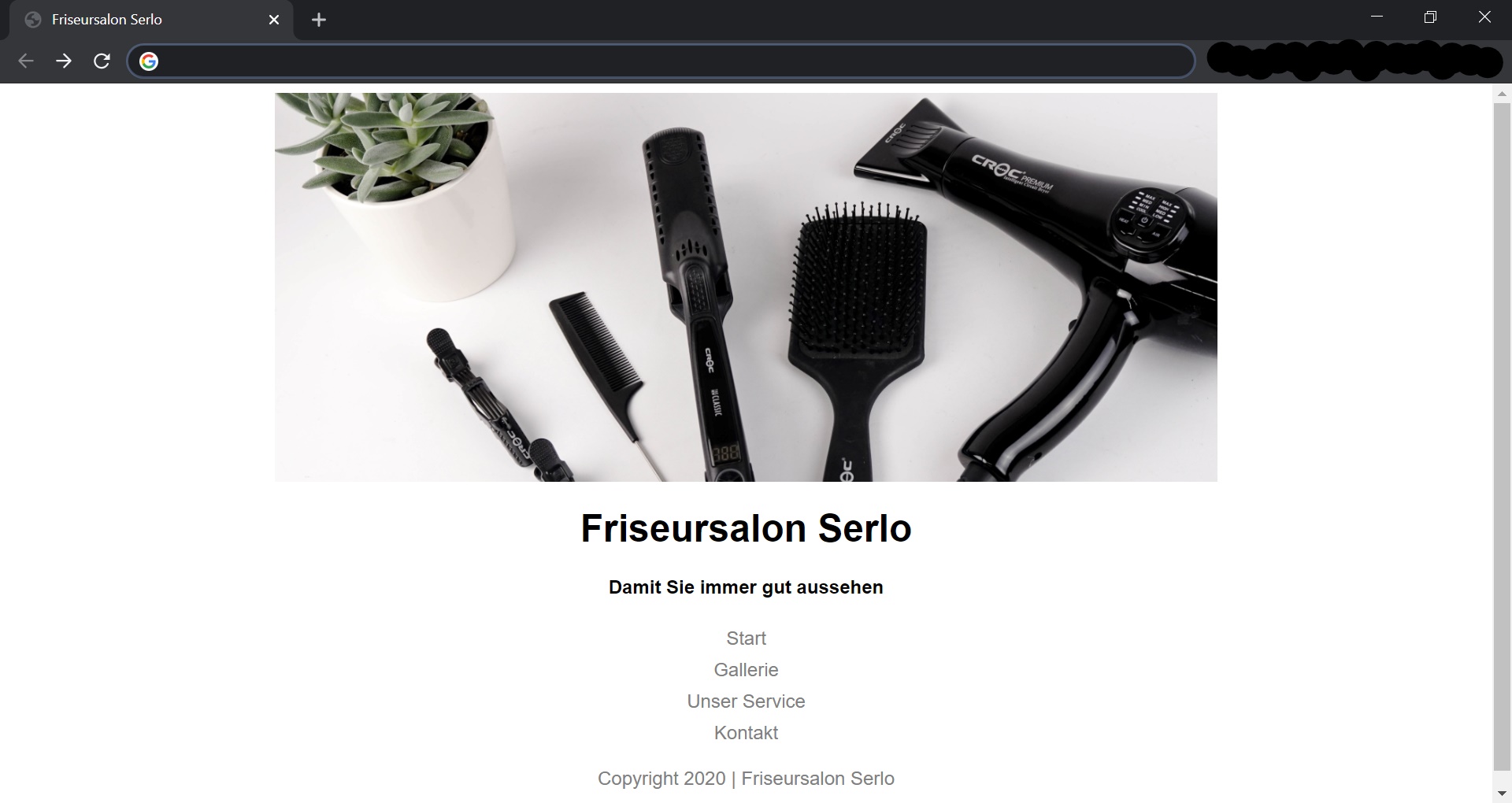
In diesem Kurs lernst du, wie du die abgebildete Webseite programmieren kannst.
Dazu wird dir gezeigt, wie du ein Bild einfügst und positionierst, Texte bearbeitest und Links einfügst.

3 Bevor du anfangen kannst (1/3)
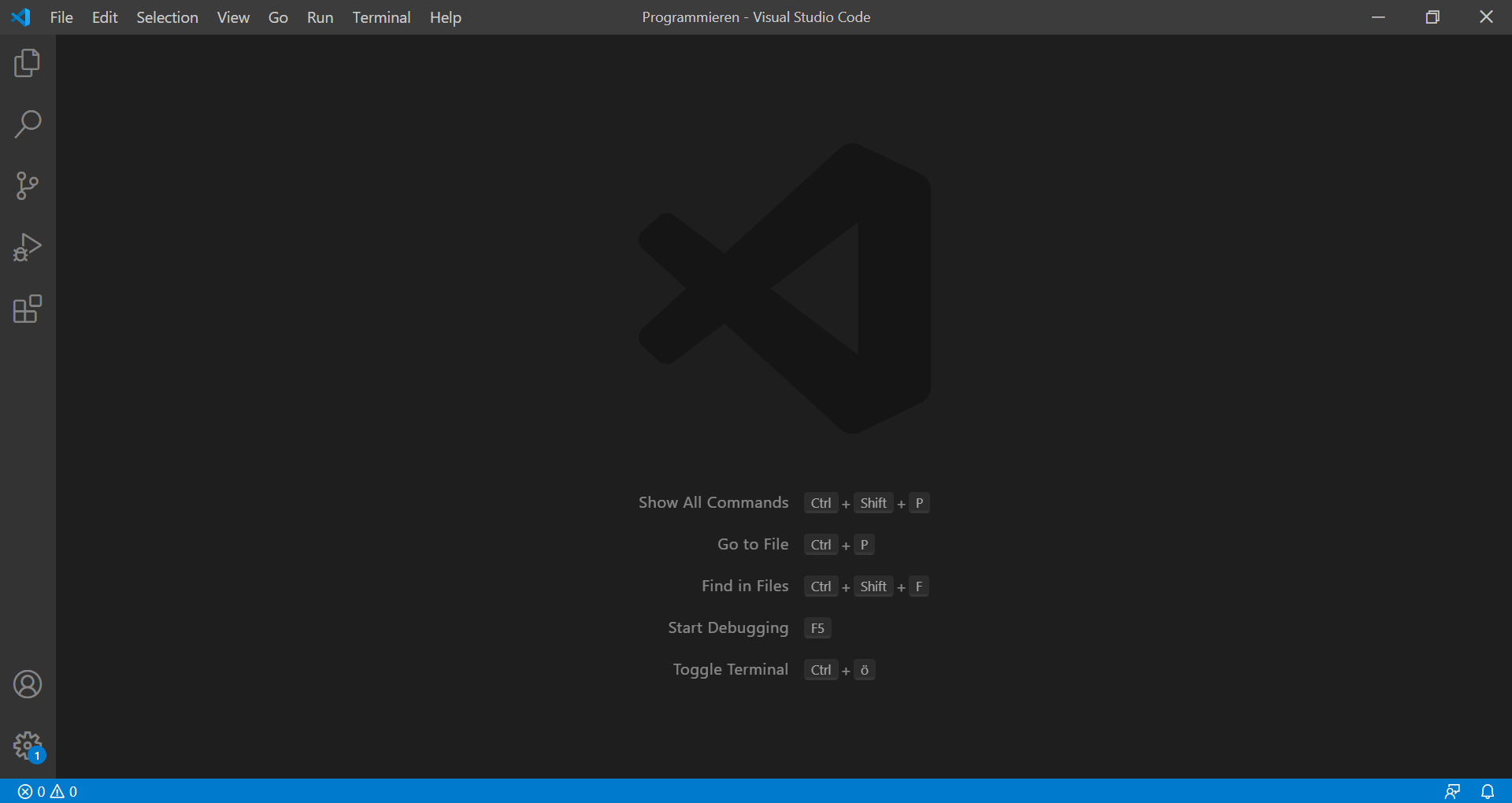
Bevor du anfangen kannst, benötigst du noch das richtige Programm, mit dem du deine Webseite bauen kannst. In diesem Kurs wird das kostenlose Programm Visual Studio Code benutzt.
Nach dem Start, wirst du das folgende Fenster sehen:

4 Bevor du anfangen kannst (2/3)
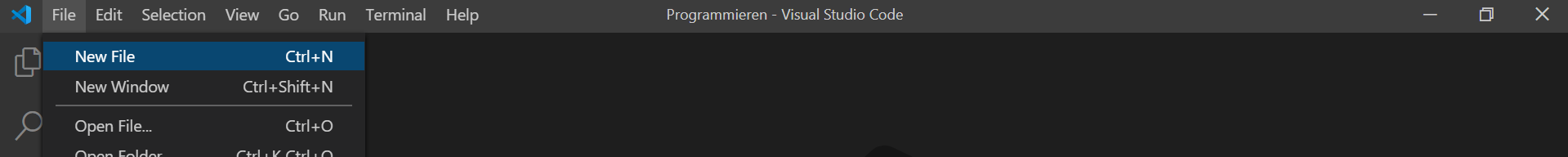
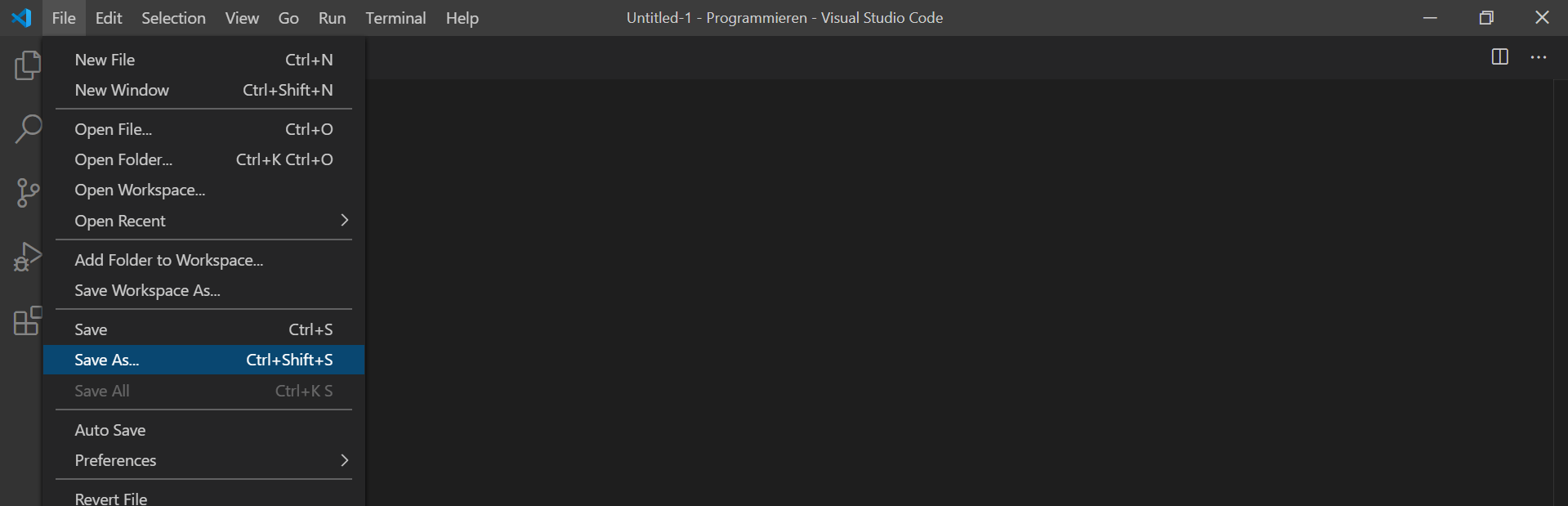
In der Navigationsleiste am oberen Rand des Programms sieht man das Wort File. Wenn du auf dieses klickst, kannst du nun unter dem Reiter New File ein neues Dokument öffnen.

Speichere dieses anschließend durch einen Klick auf den Reiter Save As... unter dem Namen index.html.

5 Bevor du anfangen kannst (3/3)
Da nun alle Vorkehrungen getroffen sind, kannst du jetzt anfangen deine Webseite zu bauen. Teile dafür dem Programm zu Beginn mit, welche Programmiersprache du in den folgenden Zeilen benutzt:
"<!DOCTYPE html>" und "<html>".

6 Übersicht
7 Deine erste Webseite
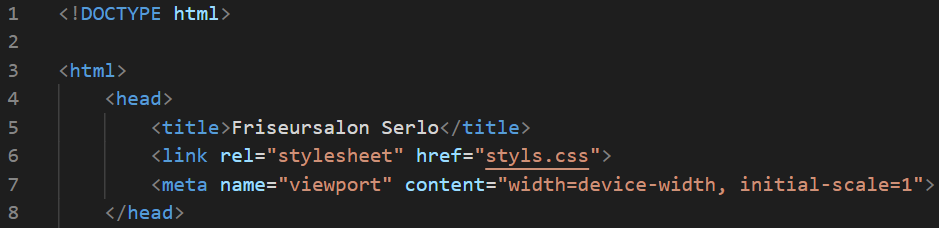
8 Der Kopf der Webseite

Der "Kopf" deiner Webseite bestimmt die Rahmenbedingungen, für dein Design. Schreibe dazu:
<head>
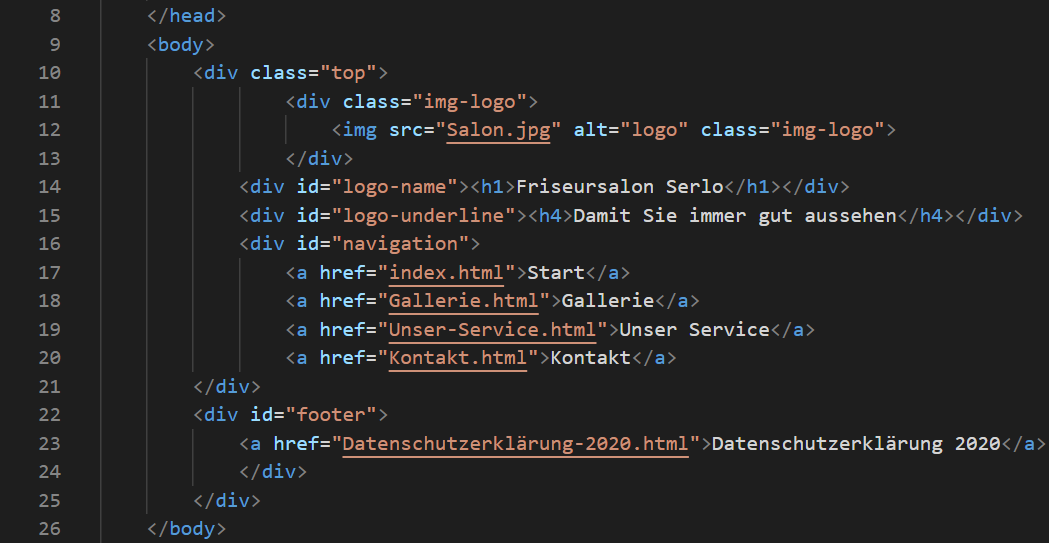
9 Der Körper der Webseite

10 Der Kopf der Webseite
11 Der Körper der Webseite
12 CSS für das Design
13 Zum Schluss
Vergiss nicht am Ende mit </html> deinen Gesamten Code zu schließen.
Jetzt liegt es an dir! Du hast jetzt gesehen, wie man einen One-Pager schreibt und schon erste Ideen dazu bekommen, wie man weitere Seiten hinzufügt. Speichere dazu einfach weitere Dateien in dem gleichen Ordner, in dem du auch index.html gespeichert hast und benenne sie passend zu den in den Links verwendeten ".html" Namen.
In unserem Beispiel könntest du zum Beispiel eine neue Seite schreiben mit dem Namen "Datenschutzerklärung-2020.html". Dann würdest du bei einem Klick auf Datenschutzerklärung 2020 auf diese Seite geleitet.
